分類列表設計
如果您加入「所有分類及商品」區塊,或選用「所有分類及商品」為「商品」頁的設計,為分類列表添加設計元素,有助顧客按照分類瀏覽網店上的商品,同時可以配合網頁的設計風格,展現網店的獨特個性。
注意:在設計分類列表前,您必須先加入商品分類。
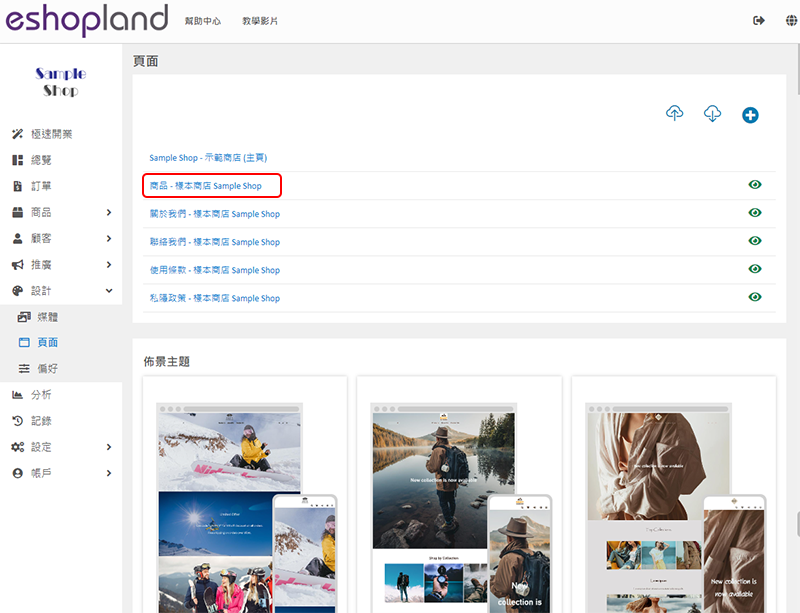
1. 「商品」頁
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

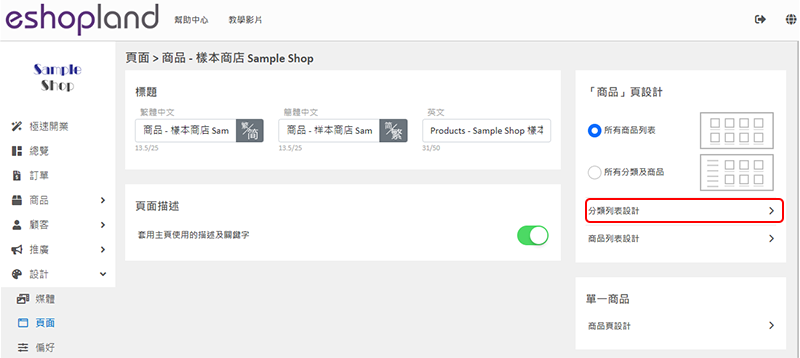
2. 分類列表設計
點選以進入分類列表設計的操作頁面。

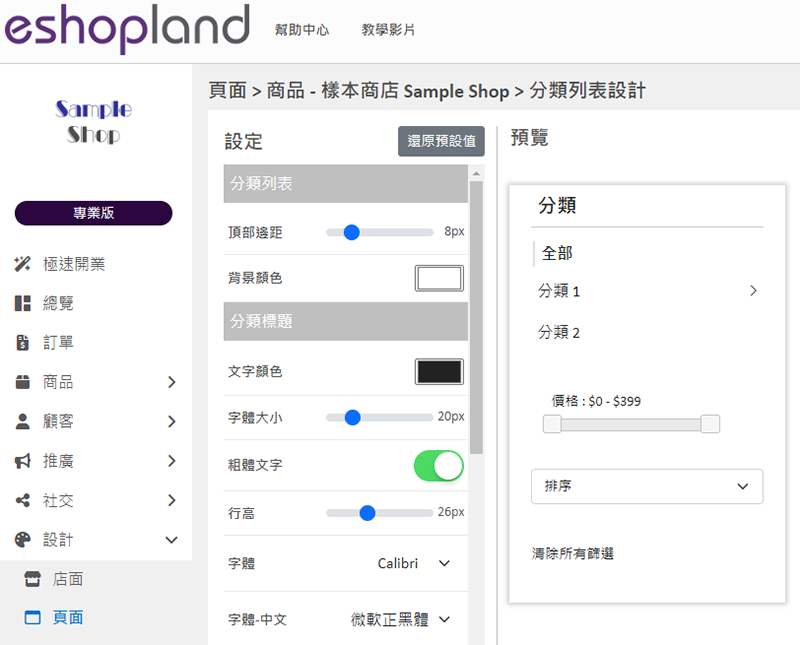
3. 設計功能
您可以自主設計分類列表的風格。
預覽式設計,讓您可即時看到設計效果。
分類列表的設計風格,會自動套用到所有分類及商品區塊。
點擊「還原預設值」可以還原分類列表風格為系統設定。

分類列表:
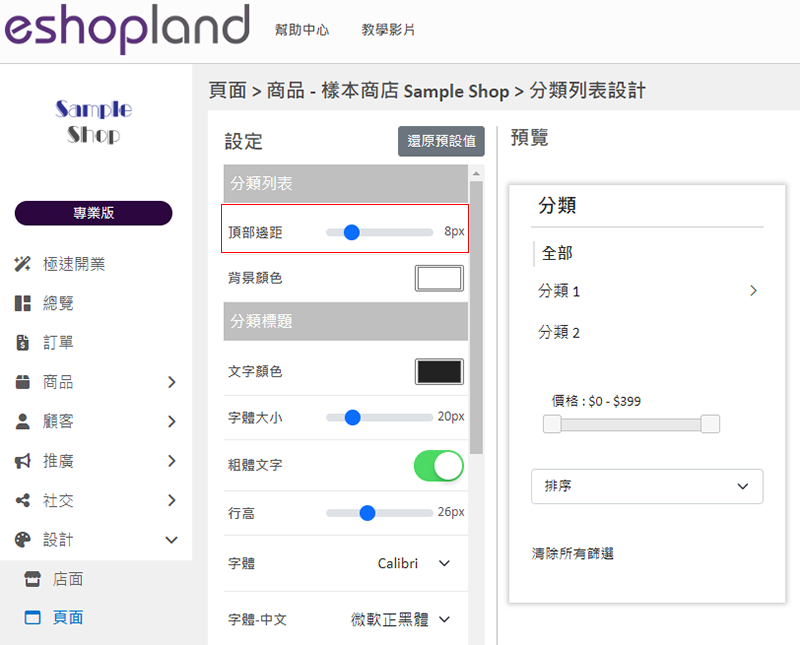
頂部邊距
調節「分類列表」頂部,以便對齊旁邊的商品列表。

當您更改「所有分類及商品」區塊的背景顏色後,有機會呈現「分類列表」位置過高或過低的情況。

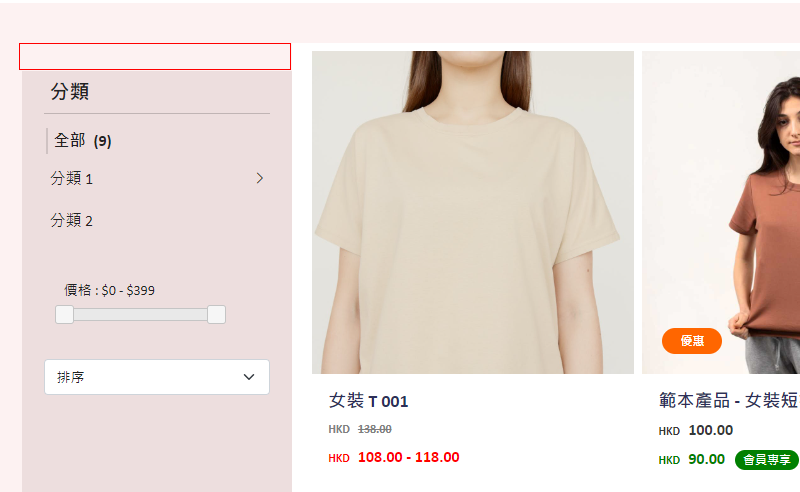
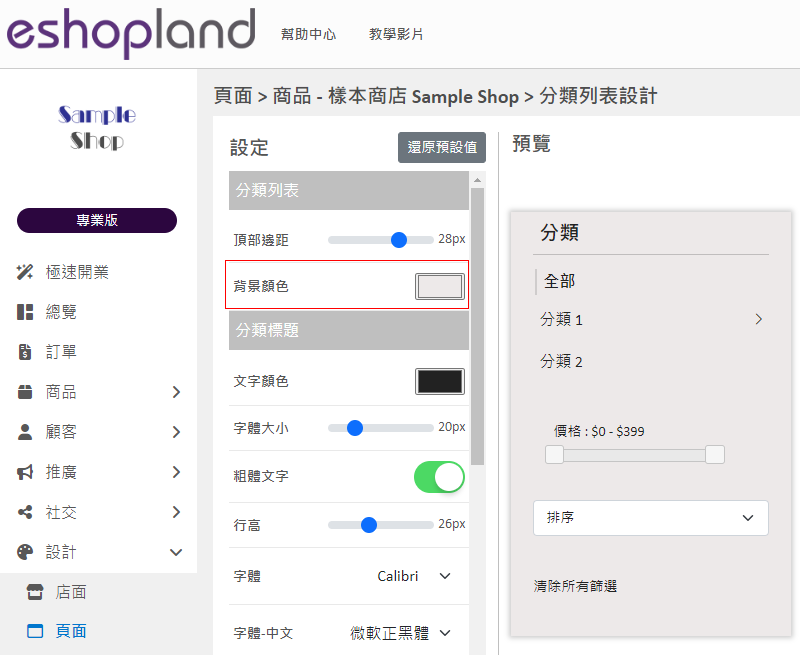
背景顏色
顏色將套用到整個分類列表上。

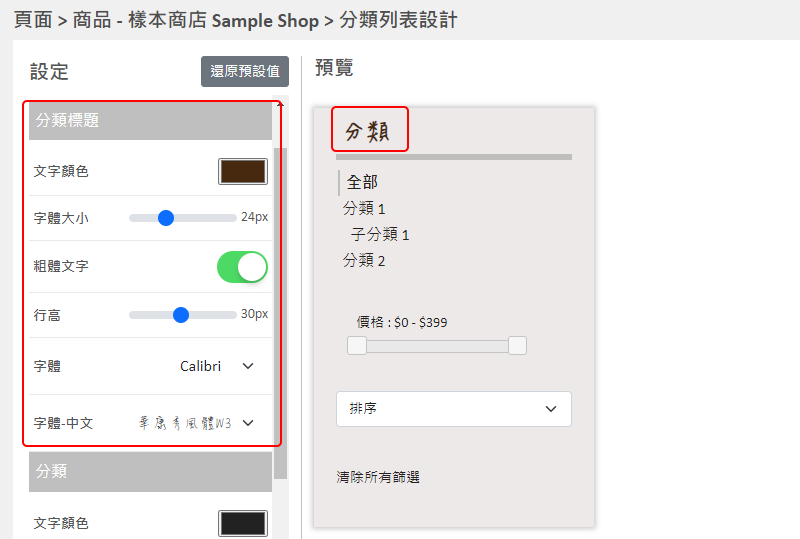
分類標題:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

分類:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

價格範圍:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

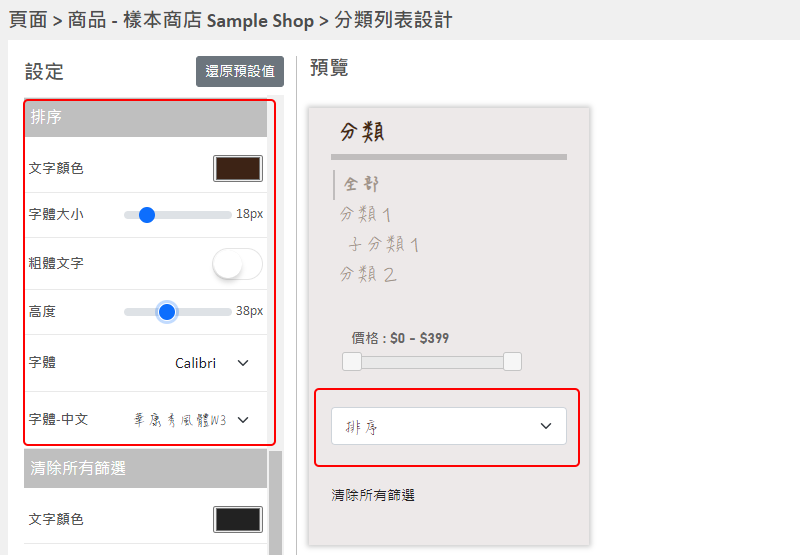
排序:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

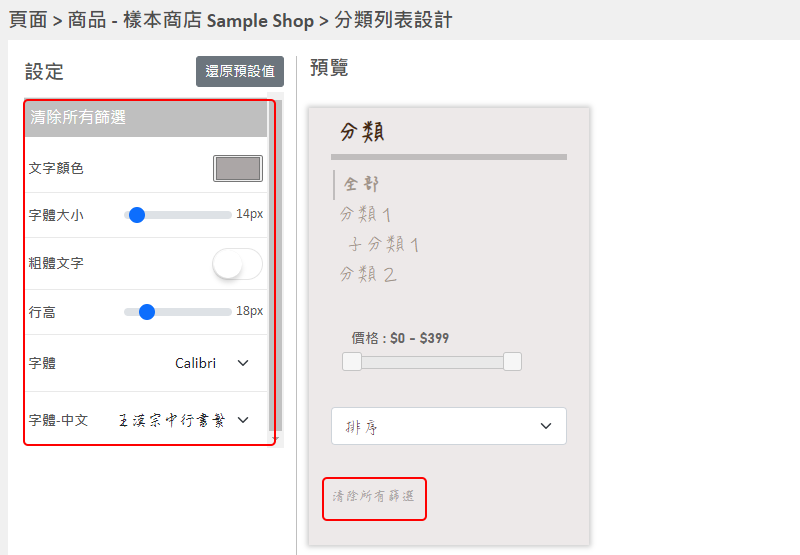
清除所有篩選:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

4. 套用更新
更新後按儲存  。
。
延伸閱讀
網店頁面設計工具
eshopland 網店平台的佈局設計工具,配備商家用作網店網頁設計功能。設計工具的功能齊備,簡單易用,商家無需懂得編程,也可以按照自我風格,配合營運需要,任意設計網店的頁面佈局及內容,建立您獨一無二... [閱讀更多]
Stripe 自動收款方式
eshopland 平台支援使用國際知名的 Stripe 支付平台系統作為網店的收款方式,讓您的顧客可以透過使用信用卡及電子錢包,在您的網店上輕鬆購物和付款。1. eshopland 電子商務平台支援... [閱讀更多]
訂單付款收據
eshopland 平台支援多種手動付款方式,例如銀行轉帳、手動 Alipay HK、PayMe、轉數快及其他手動電子錢包付款等,顧客在完成轉帳或手動付款後,可以上傳付款收據供商戶進行查證核實。1. ... [閱讀更多]
訂單總覽
在 eshopland 主控台進入訂單內容頁後,您除了可以查閱訂單的各項詳情,還可以進行訂單管理。以下介紹訂單內容頁所包括的各項資料。1. 進入訂單內容頁登入主控台 > 訂單,選擇訂單號碼,進入訂單內... [閱讀更多]